
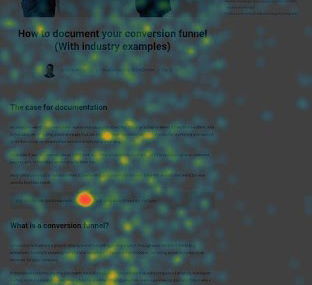
What is a heat map?
A heat map is a type of data visualization showing where website visitors go and how they behave on any given page of your website. Common variations may show scroll depth or where users clicked on a page. The heat map’s color will be laid over your page so you can pair the insights with the elements underneath. Here’s a basic heatmap from a recent blog post we published at Lucky Orange. There is a clear hotspot in the middle of the page that required further investigation and action. In this instance, much attention was being paid to a CTA offer we’d place towards the top of the blog post.
The heatmap above was for all traffic to this page over a given time. But, what if you wanted to see that same heatmap but only for a specific traffic source? Furthermore, what if you wanted to see how visitors interacted with a menu or which elements on the page they clicked?
This is where a dynamic heatmap can help. With this tool, you can see user attention as related to your trust icons and social proof elements, broken down by the aforementioned filters like traffic source. Doing this will provide a more enhanced view of what’s actually happening on the page. You can also navigate through your site as a visitor would and see how the heatmap colors change.How to analyze dynamic heat maps

Are visitors even seeing your social proof?
It’s vital you place social proof where the average visitor will see it. On the typical page of your eCommerce website, find the average scroll depth, and make sure the social proof lives above that line. Consider analyzing this same thing across all major traffic sources to avoid missing a source-specific trend.Are visitors trying to click on the icons?
Pull up a click map for the page in question to spot click attempts on your customer photos, reviews, or trust badges. If you’re not aiming for this behavior, then you need to ask why someone may be clicking. Does this social proof content “usually” lead to something on other websites? Is the content in a row of other clickable images? Lastly, if visitors believe the element should be linked to something, what could you link it to?Are visitors hovering their mouse over the icon?
Mouse hovers are generally considered an attention signal. In this instance, this could be used as a positive sign that visitors see your content and are considering what they mean.Using visitor recordings to go a step further

Is the user scrolling to the bottom of the page and then clicking on your icons?
Maybe they’re looking to read further about why they should trust you. Consider linking or triggering a popup or tooltip that describes why this element is important to your business.Is the user staying at the top of the page and navigating elsewhere on the site without even scrolling to your social proof?
It’s possible your social proof needs to be placed higher up on the page or need to be designed with higher-contrast colors. Watch where visitors move their mouse immediately after the page loads. This is generally a great indicator of where their attention goes.Key considerations

Mobile traffic
Be sure to account for whatever level of mobile traffic you get. If the website in question receives 80% of its traffic from mobile users, prioritize optimizing this experience. If it’s a mix of devices and browsers, ensure your icons display properly across all browser sizes.Where does your social proof live in relation to your product or other calls-to-action?
Oftentimes, we aim for forms and calls-to-action to be the visual emphasis on a page. If your social proof content is nearby, they may get more attention. Be aware, however, they may also distract from your product or checkout experience. This is another reason why testing social proof location can be beneficial.Consistency through the funnel
Are you using social proof in your marketing through your entire conversion funnel? If so, ensure your design and language used remains consistent to avoid confusing your visitors.A/B testing
Take insights gained from heat maps and visitor recordings to create a testing hypothesis. With a more informed idea, Fera.ai’s great A/B testing tool will help you take action on these learnings and move your website forward step by step.Conclusion
Adding different forms of social proof to your website impacts the way customers and potential customers alike perceive your brand. Using tools like dynamic heatmaps and visitor recordings will help you understand whether that new trust badge is having a positive or negative impact, and help you figure out how to optimize over time.About Sean
Sean is the Senior Content Marketing Manager at Lucky Orange, a leading CRO toolkit serving over 200,000 websites around the world. He helps businesses of all sizes better understand the role of a great website in the customer journey. Follow Sean on Twitter.









