What is an Upsell Widget?
The 'Upsell Products in the Cart' widget is used to help increase the average value of orders on your site.
It means less interruption to the shopping experience while also offering additional items; customers can quickly add to their cart that goes along with their other purchases.
It's like when you order pizza on a site like Dominos, and then before checking out, you get a little popup that asks if you'd like to order a garlic or ranch dip for an extra 50 cents.
Of course, you click "add item", you didn't know you needed that sauce until you saw it! These little reminders are really great in nudging visitors to buy as you can upsell a certain product for only a couple of extra dollars, and people are likely to add it to their carts.

How to get this widget on my eCommerce site?
This widget can be used in your eCommerce stores like Shopify or BigCommerce. You can upsell one or more products at a time, and this widget works in the shopping cart page of your eCommerce site.
The widget's features are fully customizable to allow you to give your customers the best experience possible. You want a smooth and subtle transition to ensure the upsells occur.
Within the widget, you can determine which items you would like to upsell, how much you want them to upsell for, and any other conditions and triggers for these notifications to show to visitors.
How to add, edit, and customize the upsell widget!
Now comes the real fun-customizing the upsell widget to show and work the way you want it to.
The widget is divided into 5 tabs including Location, Content, Design, Behavior, and Conditions.
How to add the Upsell Widget to your eCommerce site
You can add this upsell widget by going to this link and clicking 'Add Widget to Store,' or by heading to your Fera.ai dashboard and locating the widget by clicking the '+ Add Widget' button.
Once you've added the widget, you'll be able to edit and customize it before launching it and making it live on your site.
'Location' Tab
This tab lets you decide where to show the widget in your Shopify pages.
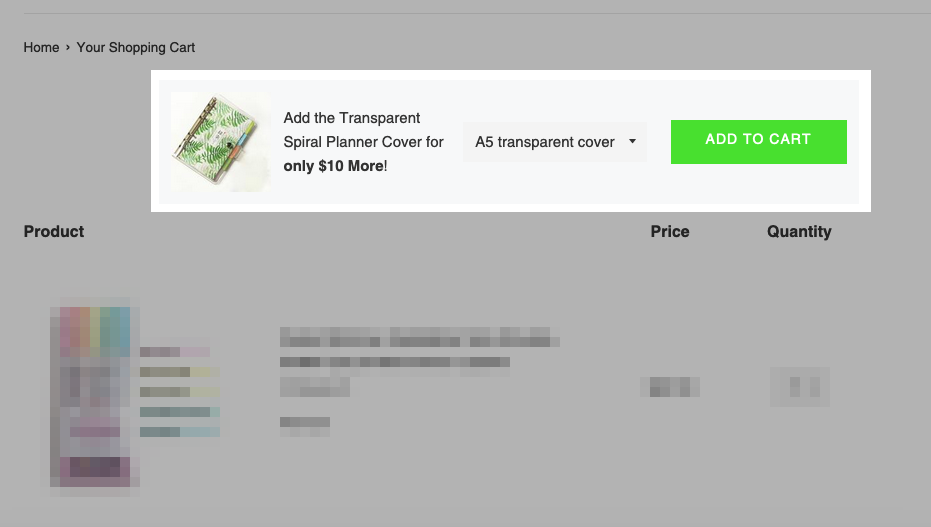
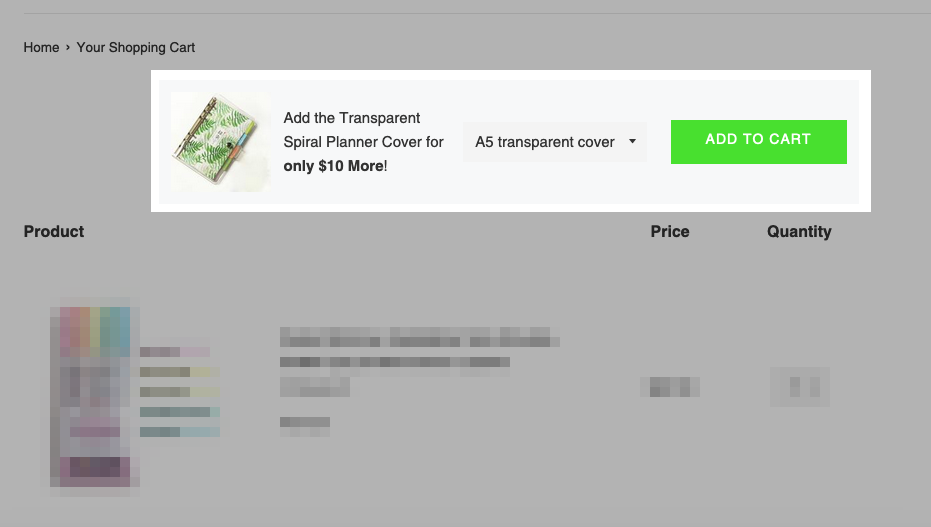
You can choose the page or pages for the upsell notification to appear on. By default, this will be on 'shopping cart' as it's an upsell "banner" meant for the cart and checkout process.
The 'page filter' option lets you set conditions and groups which determine under which filters and when the upsell notification will appear.
The 'Location on Page' selector allows you to choose where the upsell notification will appear. You can use the drop-down to select for them to appear: right after, right before, beginning of, end of, or replace a specific section on your site.
You can select the URL to appear, but by default, it'll take your site URL. Once a location is selected your widget will show up in the preview window on the right.
'Content' Tab
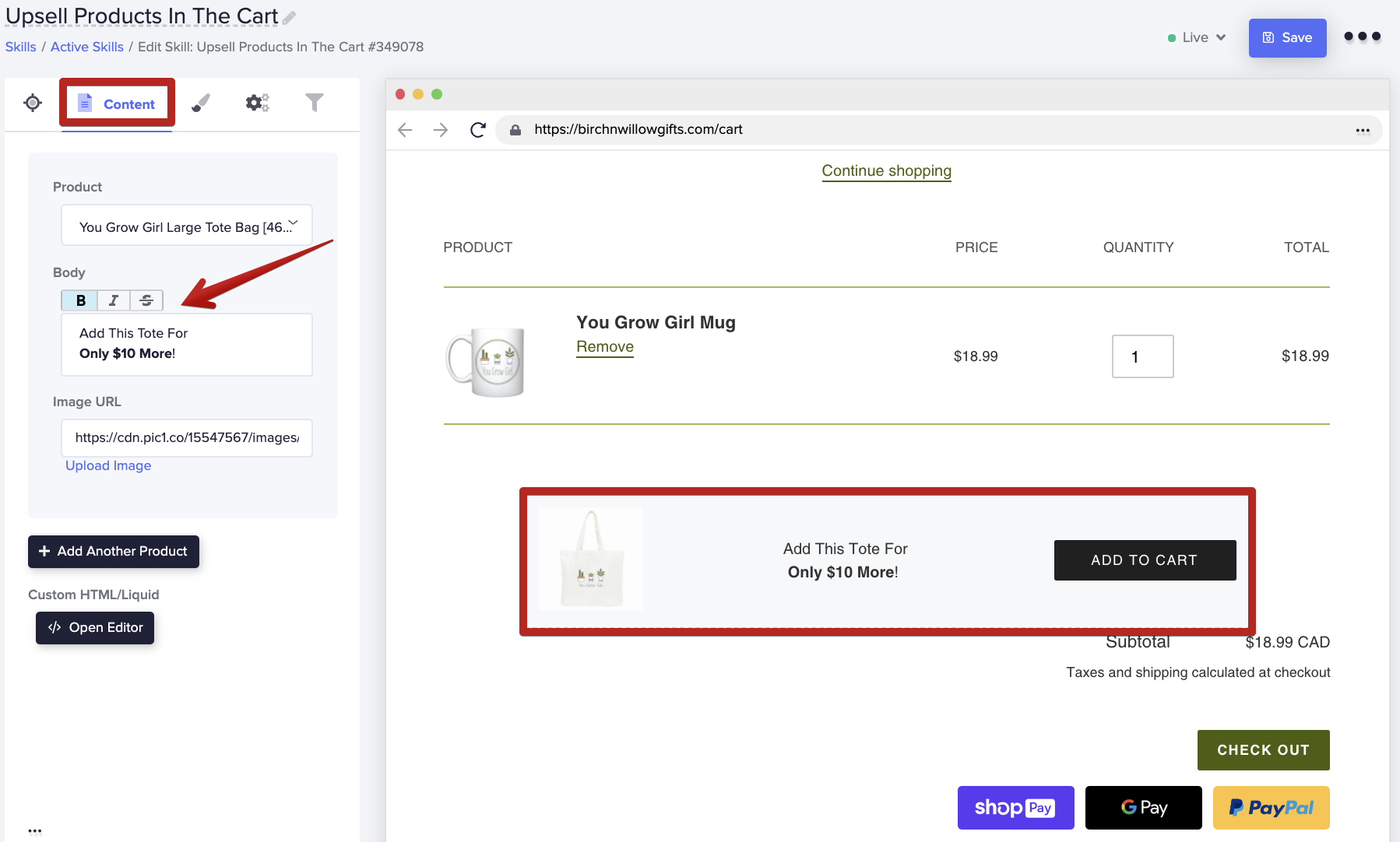
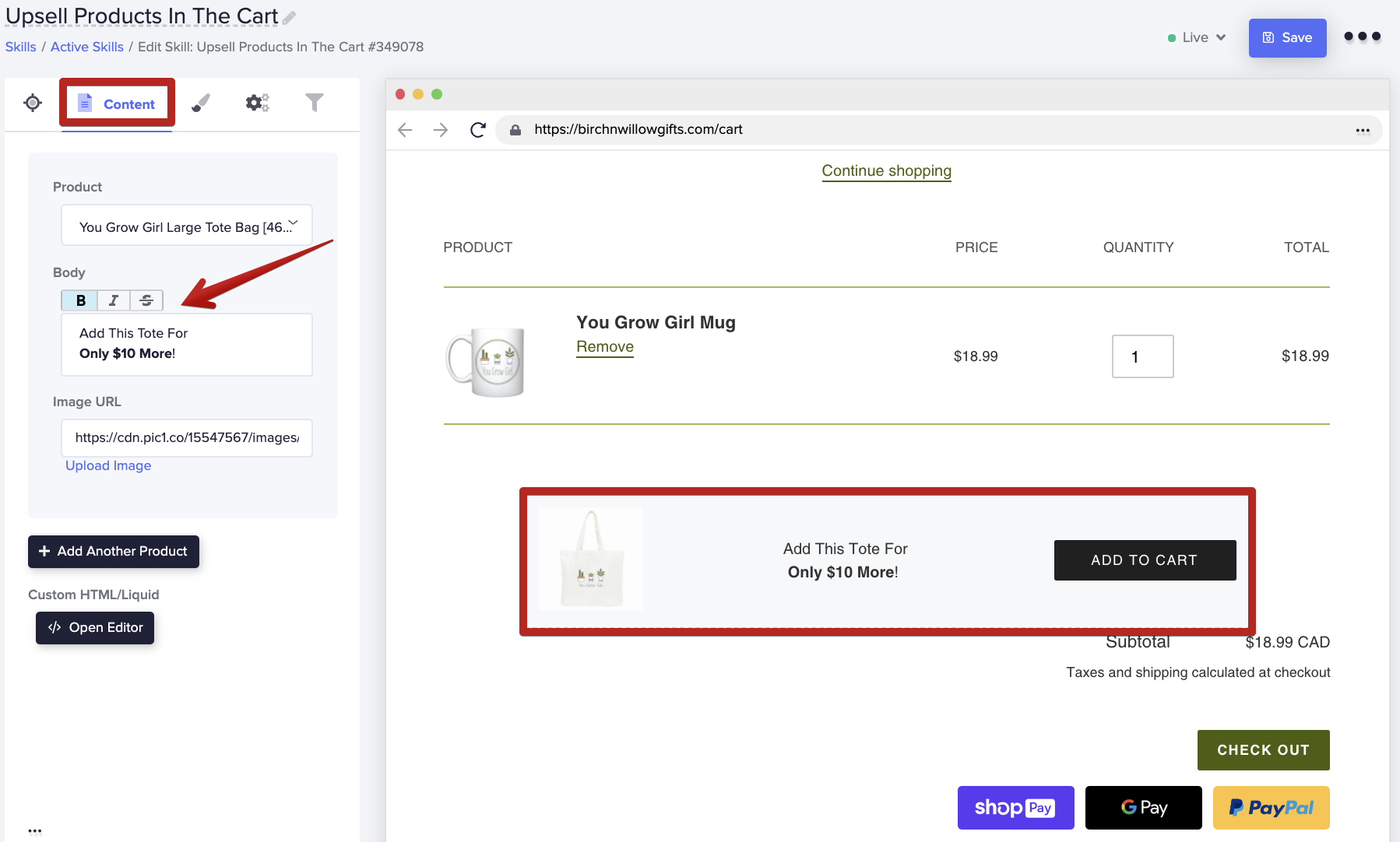
Within the 'Content' tab, you can choose the product that you want to be "upsold."
Add a quick message like "Add this for only $19.99 more" and insert an image of the product with a URL.
In the preview window on the right, you'll see an image of how the notification will appear on your website to your shoppers, so as you edit, you can see the differences. Use this to determine if you like the look and style of the upsell with the rest of your site. It won't be live until you set it live, so this is just for you to see and make changes.
The 'Design' tab lets you choose custom styles to further modify the upsell notification. If you have designers or developers, they can use the 'HTML/Liquid,' 'CSS' and 'JavaScript' editor to further make and design changes or functionality edits.

'Conditions' Tab
This tab lets you decide when to show your upsell notification. You can set specific triggers and conditions here. This is great if you only want the timer to display on certain products (maybe only those within a particular collection) or to only customers from a certain country.
You can also choose a shopper's journey or the date and time that you want the upsell notification to show for. These triggers and conditions help you customize the notification you add to fit your site's needs.